Web Content Accessibility Guidelines (WCAG) say that websites should behave in predicable ways (ref: Success Criterion 3.2, literally titled Predictable).
Predictable Guideline 3.2: Make Web pages appear and operate in predictable ways.
WCAG Excerpt
“The intent of this Guideline is to help users with disabilities by presenting content in a predictable order from Web page to Web page and by making the behavior of functional and interactive components predictable. It is difficult for some users to form an overview of the Web page: screen readers present content as a one-dimensional stream of synthetic speech that makes it difficult to understand spatial relationships. Users with cognitive limitations may become confused if components appear in different places on different pages…” (Continue reading at w3.org)
Don’t be bored. This stuff is super important, and you should click through and read some of those WCAG guidelines. But I will get back to what I am writing to you about, now that I have addressed the need for it.
The Issue
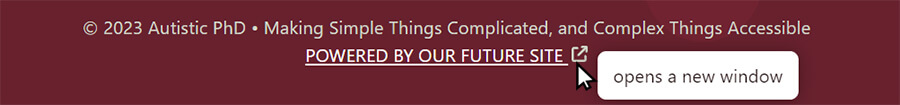
In this particular example, I was addressing the issue that website links should not open in new windows or tabs on their own. If users want to do that they can make that choice for themselves, such as by opting to right click and open in new tab.

When we do force users away from our site with a “_blank” tag, users have a right to know that before clicking on it. There is a helpful little plugin called Accessibility New Window Warnings from Equalize Digital, which pops a tooltip on all external links, keeping this accessibility standard in check. You can get the free plugin on the Wordpress repo – I recommend everyone install the plugin.
The Plan
Because of open source code policies, I was going to fork the plugin and use only the code pieces that I needed for this functionality. Someone beat me to that, and shared the snippets. You can check those out here on snippetclub.com. So I had the code snippets from the Equalize Digital plugin that indicate anywhere I have a link that opens in a new window. This tooltip would the predictability. Cool.
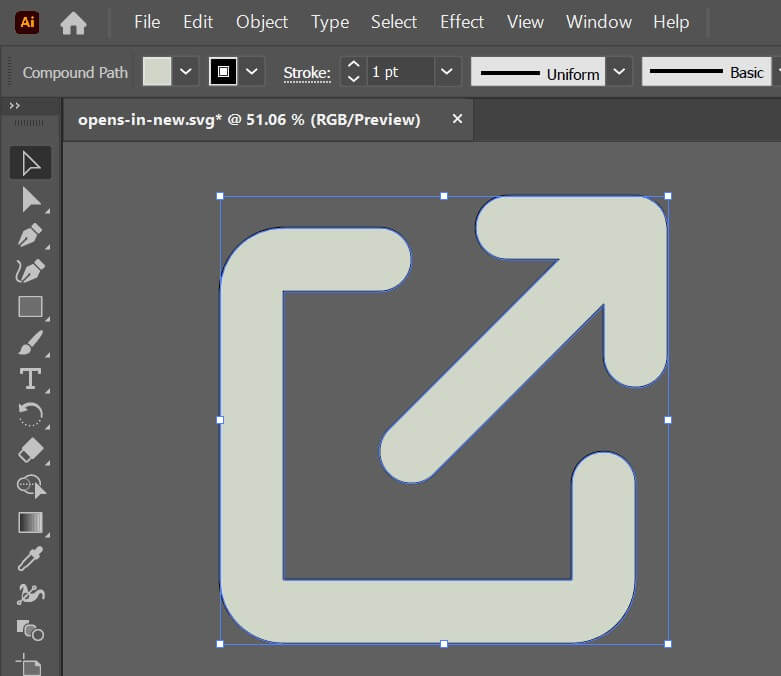
The Glitch (a Dark on Dark icon to recode)
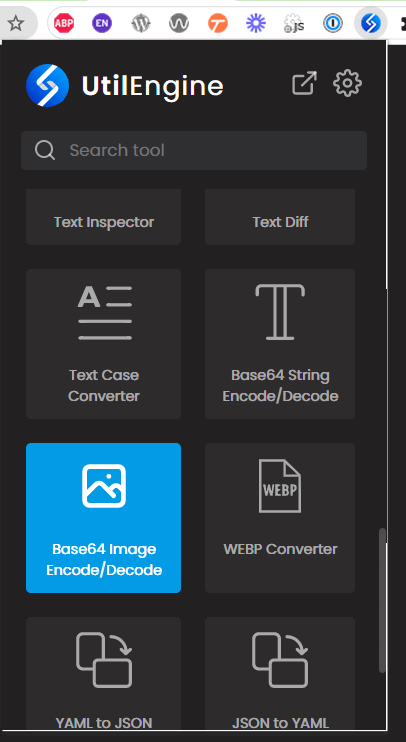
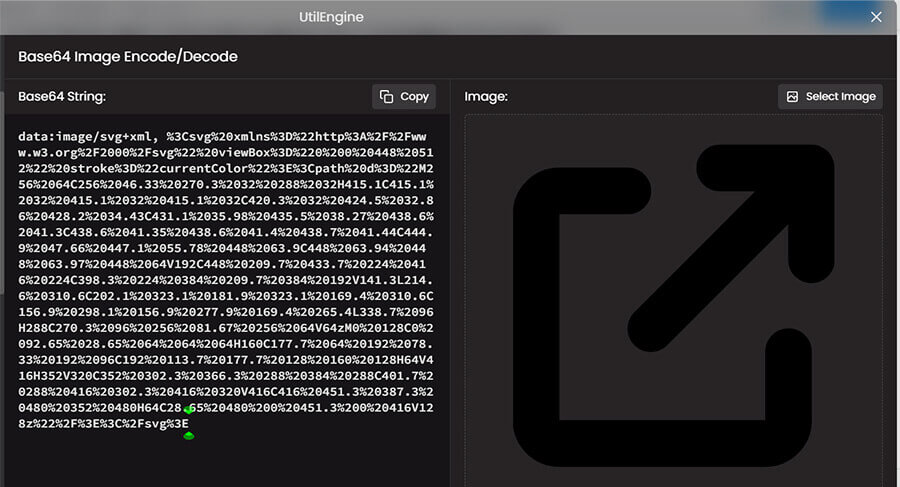
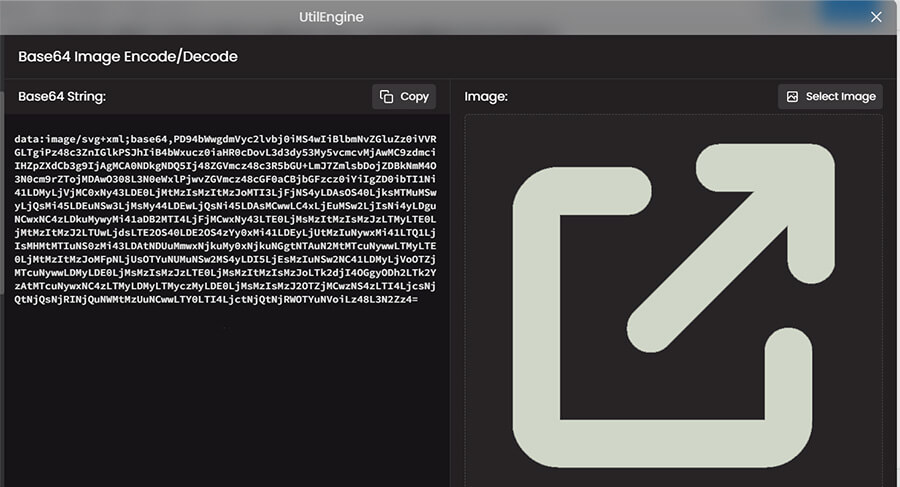
Just one little thing – the little icon in the code is dark, like my theme. So I have some image decoding to do. And that brings me to this awesome new utility I grabbed this past week that I want to tell you about, called UtilEngine. I needed to decode the base64 string from the code snippet, save that as an svg vector, edit the svg to a light color for my theme in Illustrator real quick, and then encode a new base64 string back into my code snippet.


The Fix: UtilEngine (and AI) FTW
And that’s what this new utility let me do in about thirty seconds, much quicker than it took me to write this up and you to read about it.

If you are a developer or even just a data nerd who does programming here and there, you should probably pick this up if you have not yet done so. There are so many useful utilities to have right here. Check it out for yourself.
It’s currently on Earlybird pricing at just $20 for a lifetime license. I’ve had it for three days and it’s already been worth more than $20 to me just this week. I am not an affiliate of UtilEngine and I get nothing but personal satisfaction from being helpful in telling you about it.
And Equalize Digital does great stuff for accessibility, including this little plugin – check them out too.